Swap Image and Video in Template
Easily Swap Images and Videos in HeyGen Templates
You can interchangeably use image and video within templates. Here’s how you can replace an image with a video or vice versa.
Image Properties:
- url: URL of the image content.
- asset_id: Asset ID of the image content.
- fit: Adjustment of image or video to fit in a area, options:
cover,contain,crop, ornone. More Info
Video Properties:
- url: URL of the image content.
- asset_id: Asset ID of the image content.
- play_style: Video playback style, options:
fit_to_scene,freeze,loop,once. More Info - fit: Adjustment of image or video to fit in a area, options:
cover,contain,crop, ornone. More Info
Creating Template through the Interface
To create templates, visit HeyGen Template page and click on Create Template. You can then set variables and change variable names using the toolbar's API icon.

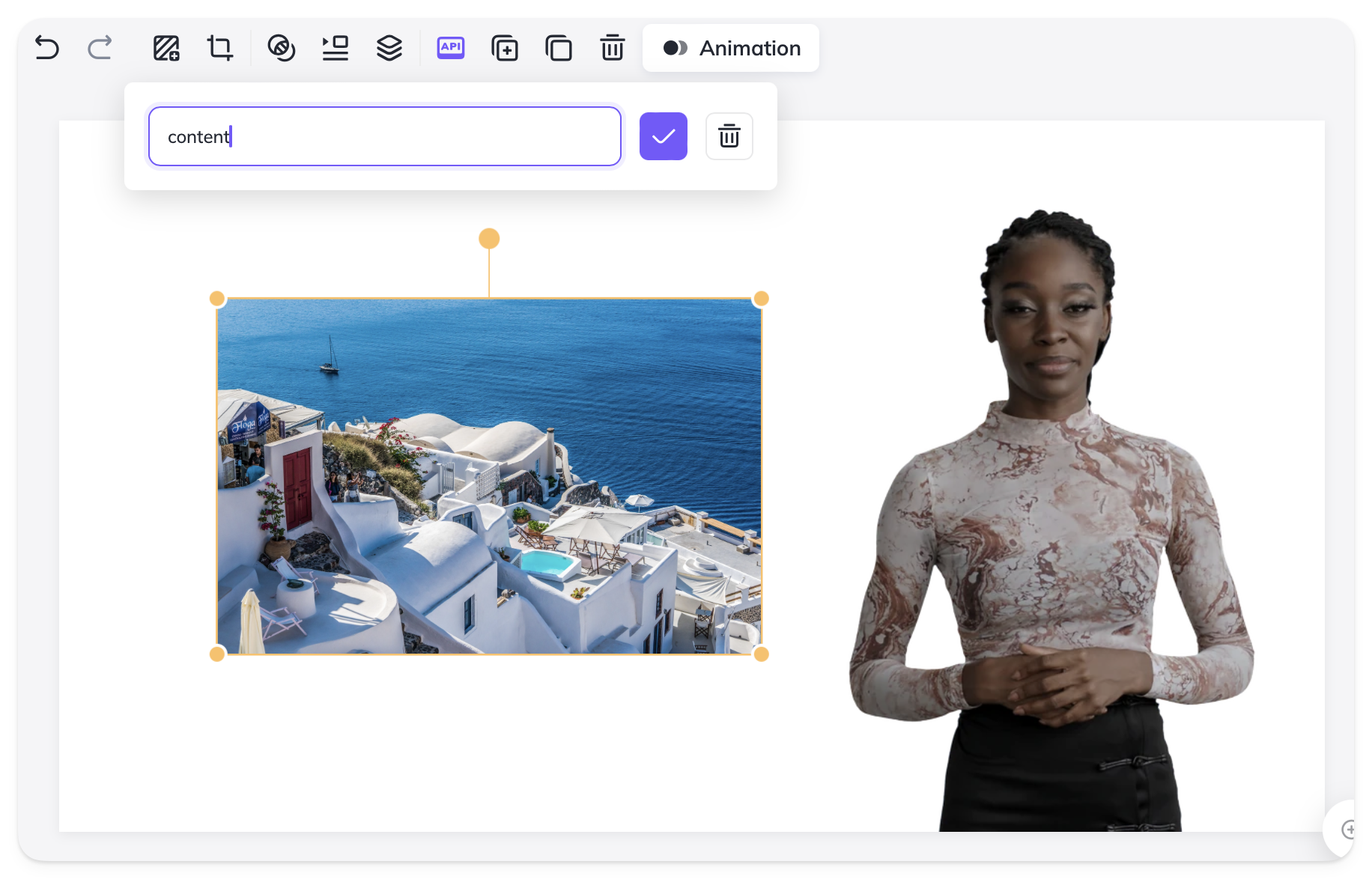
As you can see, we have assigned a variable name to our image element. In this tutorial, we will demonstrate how to swap this image with a video using the Template API.
Get a List of Your Templates
See detailed API reference
Using the following API request you will get a list of your templates that you have created in the HeyGen interface, obtain your template_id from here.
curl --location 'https://api.heygen.com/v2/templates' \
--header 'accept: application/json' \
--header 'x-api-key: <your-api-key>'{
"error": null,
"data": {
"templates": [
{
"template_id": "<template_id>",
"name": "<name>",
"thumbnail_image_url": "<thumbnail_image_url>"
},
...
]
}
}Retrieve Template Elements
See detailed API reference
To retrieve template elements, use this API request. Get the variable you want to change from here.
curl --location 'https://api.heygen.com/v2/template/<template_id>' \
--header 'accept: application/json' \
--header 'x-api-key: <your-api-key>'{
"error": null,
"data": {
"variables": {
"content": {
"name": "content",
"type": "image",
"properties": {
"url": "https://files.heygen.ai/prod/movio/preset/image/origin/9c920ca3e06843c0bc2aff8350cf858a.jpg",
"asset_id": null,
"fit": "none"
}
}
}
}
}Modify Template Elements and Generate Video
See detailed API reference
To modify template elements and generate videos, you need to submit an API request as follows In the request body, specify the elements you want to change by providing the appropriate object within the variables section.
curl --location 'https://api.heygen.com/v2/template/<template_id>/generate' \
--header 'X-Api-Key: <your-api-key>' \
--header 'Content-Type: application/json' \
--data '{
"caption": false,
"title": "New Video",
"variables": {
"content": {
"name": "content",
"type": "video",
"properties": {
"url": "https://files.heygen.ai/prod/movio/preset/video/origin/af5d137b8dfa426aa504c587ad8cb9fa.mp4",
"asset_id": null,
"play_style": "loop",
"fit": "contain"
}
}
}
}'{
"error": null,
"data": {
"video_id": "<video_id>"
}
}You will receive a video_id after your request. To check the video's status and retrieve further details, you can use the video_status API endpoint.
Conclusion
This guide has demonstrated how to replace an image with a video in a template using HeyGen's Template API, and vice versa. By following the steps outlined here, you can seamlessly modify template elements to create customized videos that suit your specific needs.
Updated 29 days ago
