Replace Image in Template
Easily replace images in templates for personalized video creation
Note:
- This guide and the associated API endpoints refer to HeyGen API V2, which correspond to the Legacy AI Studio. These endpoints will be _deprecated _soon as HeyGen has transitioned to the new AI Studio and updated API versions. It’s recommended to start migrating your workflows to the latest APIs for continued support and feature compatibility.
- A newer Retrieve Template Details (V3) API is available under the New AI Studio, offering enhanced functionality and updated variable mappings. Refer to the Generate Video from Template (V3) section for details.
In this guide, we will learn how to replace images within a template and generate a video.
Image Properties:
- url: URL of the image content.
- asset_id: Asset ID of the image content.
- fit: Adjustment of image or video to fit in an area, options:
cover,contain,crop, ornone. Refer to Fit Property in Template for details on each available option.
Note:
url and asset_id can be retrieved from the Upload Asset endpoint.
Creating Template through the Interface
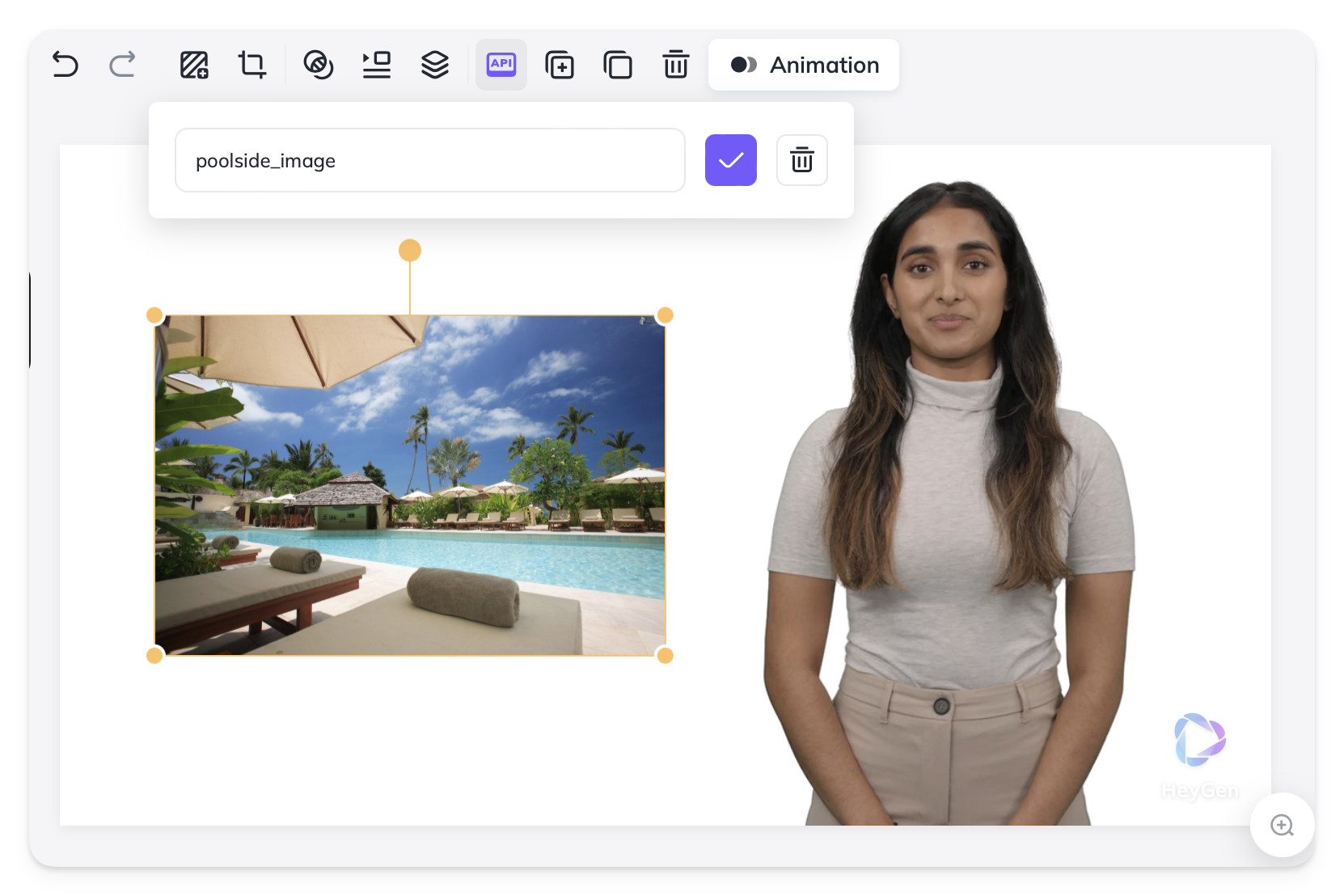
To create templates, visit HeyGen Template page and click on Create Template. You can then set variables and change variable names using the toolbar's API icon.

As you can see, we have assigned a variable name, i.e., poolside_iamge to our image element. In this tutorial, we will demonstrate how to change this image using the Template API.
Get a List of Your Templates
For instructions on listing your templates that you have created in the HeyGen interface and retrieving the template_id, see Get a List of Templates.
Retrieve Template Elements
To retrieve template elements you will need to submit an API request as follows. In the response, you’ll receive details of all variables defined in the template, in this case, the image element details, which can later be modified when creating videos.
curl --location 'https://api.heygen.com/v2/template/<template_id>' \
--header 'accept: application/json' \
--header 'x-api-key: <your-api-key>'{
"error": null,
"data": {
"variables": {
"poolside_image": {
"name": "poolside_image",
"type": "image",
"properties": {
"url": "<url>",
"asset_id": null,
"fit": "contain"
}
}
}
}
}For a full list of parameters and complete response details, see detailed API Reference: Retrieve Template Details.
Modify Template Elements and Generate Video
To change template elements and generate videos, you will need to submit an API request as follows. In the request body, specify the elements you want to modify by providing the appropriate object within the variables section.
curl --location 'https://api.heygen.com/v2/template/<template_id>/generate' \
--header 'X-Api-Key: <your-api-key>' \
--header 'Content-Type: application/json' \
--data '{
"caption": false,
"title": "New Video",
"variables": {
"poolside_image": {
"name": "poolside_image",
"type": "image",
"properties": {
"url": "https://files.heygencdn.com/prod/movio/preset/image/origin/556f811b701548e588c7504906cd571c.jpg",
"asset_id": null,
"fit": "contain"
}
}
}
}'{
"error": null,
"data": {
"video_id": "<video_id>"
}
}To explore how different variable types can be modified when generating a new video, see the detailed API Reference: Generate Video from Template
You will receive a video_id after your request. To check the video's status and retrieve further details, you can use the Retrieve Video Status/Details API endpoint. You can view complete status response examples on the right-side Response panel of the API Reference page - open the Examples dropdown to view responses for different video statuses. You can select any example to preview the corresponding response body.
Status Descriptions
pending
The video is queued and waiting to start rendering.
waiting
The video is in waiting state.
processing
The video is currently rendering.
completed
The video has successfully rendered and is ready for download.
failed
The video could not be rendered due to an error (for example, if the duration exceeds plan limits).
And using the Template API, we changed our image and generated our new video.
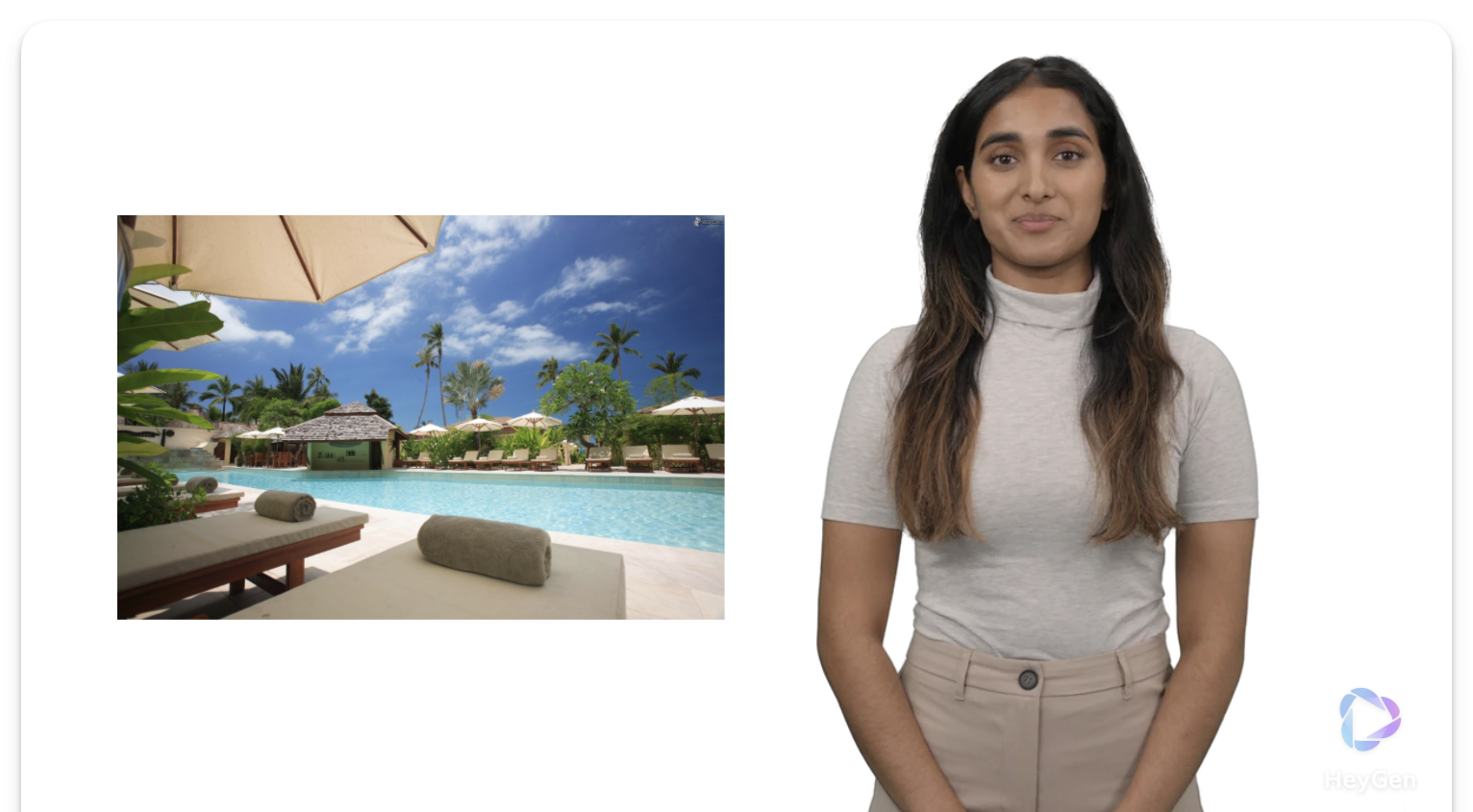
Before:

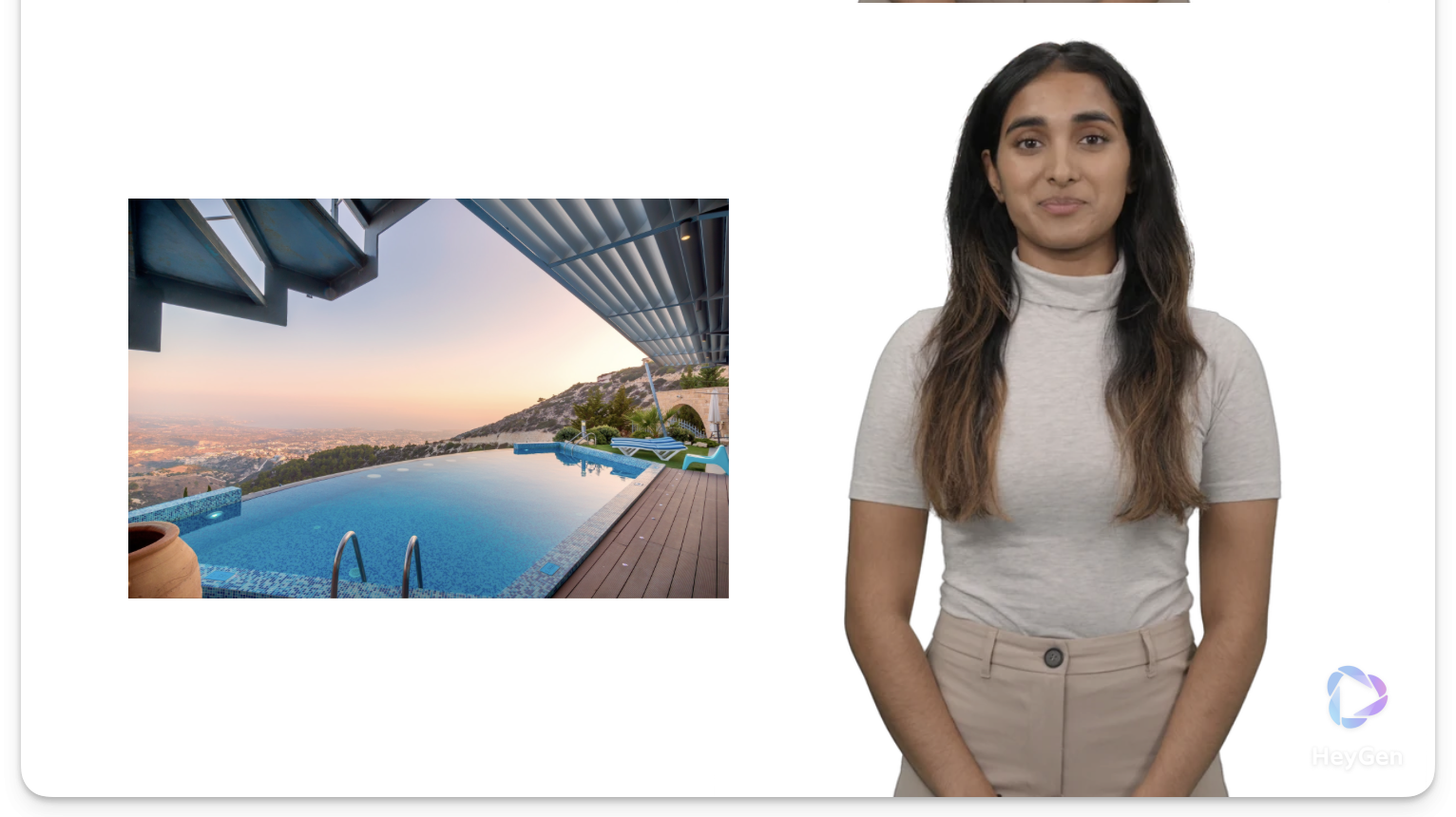
After:

Conclusion
In this guide, we've walked you through the process of replacing images within a template video using HeyGen's Template API. By following these steps, you can dynamically update images within templates to generate videos customized for your workflow.
Updated 1 day ago