Discussions
Subject: Intermittent 503 Errors and "Method Not Allowed" in HeyGen Streaming API
Hello, I am experiencing intermittent issues when initializing an avatar using the HeyGen Streaming API in my project Demo: Create a Vite Project with Streaming SDK. While the application functions correctly at times, I frequently encounter two main errors:
Error 503 (Service Unavailable) when making a POST request to https://api.heygen.com/v1/streaming.new.
"Method Not Allowed" Error for the same URL in certain attempts.
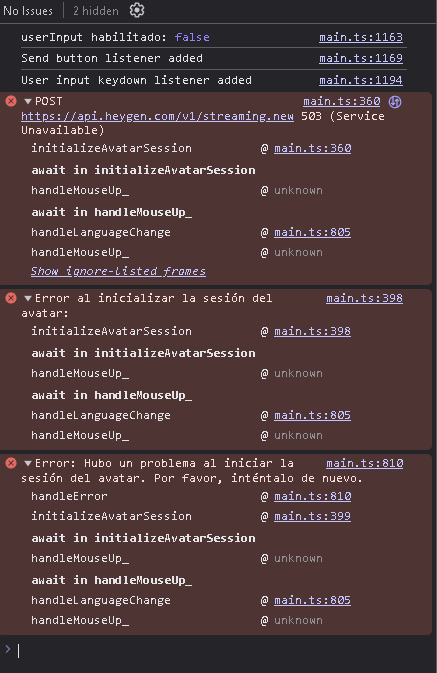
Error Details: When the user selects a language and attempts to start the avatar, the console logs the following messages: "POST https://api.heygen.com/v1/streaming.new 503 (Service Unavailable)
Error initializing avatar session:
Error: There was a problem starting the avatar session. Please try again." At other times, the "Method Not Allowed" error also appears. I have attached a screenshot with more details.
Current Implementation
Below is the relevant code for obtaining the access token and initializing the avatar:
-Fetching the Access Token
async function fetchAccessToken(): Promise<string> {
try {
const response = await fetch("https://api.heygen.com/v1/streaming.create_token", {
method: "POST",
headers: { "x-api-key": HEYGEN_API_KEY },
})
if (!response.ok) {
const errorData = await response.json()
throw new Error(`HTTP Error! Status: ${response.status}, Message: ${JSON.stringify(errorData)}`)
}
const data = await response.json()
if (!data.data || !data.data.token) {
throw new Error("Token not found in response")
}
return data.data.token
} catch (error) {
console.error("Error fetching access token:", error)
throw error
}
}
-Initializing the Avatar Session
async function initializeAvatarSession(isReconnection = false) {
try {
if (!isReconnection) {
await cleanupPreviousSession()
loadingScreen.classList.remove("hidden")
avatarContainer.style.visibility = "visible"
}
const token = await fetchAccessToken()
avatar = new StreamingAvatar({ token })
sessionData = await avatar.createStartAvatar({
quality: AvatarQuality.High,
avatarName: AVATAR_ID,
language: currentLanguage,
})
avatar.on(StreamingEvents.STREAM_READY, handleStreamReady)
avatar.on(StreamingEvents.STREAM_DISCONNECTED, handleStreamDisconnected)
let avatarMessage = ""
avatar.on(StreamingEvents.AVATAR_TALKING_MESSAGE, (event) => {
const message = event.detail
if (message && message.message) {
avatarMessage += message.message
if (message.message === ".") {
console.log("Complete avatar message:", avatarMessage)
updateChatUI("avatar", avatarMessage)
avatarMessage = ""
}
} else {
console.error("Avatar message contains no valid text:", message)
}
})
startHeartbeat()
if (!isReconnection) {
await new Promise((resolve) => setTimeout(resolve, 500))
const welcomeMessage = getWelcomeMessage(currentLanguage)
await speakText(welcomeMessage)
}
restartInactivityManager()
} catch (error) {
console.error("Error initializing avatar session:", error)
handleError("There was a problem starting the avatar session. Please try again.")
} finally {
loadingScreen.classList.add("hidden")
}
}
-Have there been any recent changes to the Streaming API that could be affecting these requests?
-Is https://api.heygen.com/v1/streaming.new the correct endpoint, or should I use a different one?
-Are there rate limits that could be causing the 503 error?
-Is there any additional configuration required in the requests to ensure a correct response?
-Do you recommend any strategies to handle these errors more robustly, such as retrying with exponential backoff?
I would greatly appreciate any guidance on resolving these issues, as they are impacting the user experience in my application.